
Không tìm thấy đường dẫn này!
Bạn có thể truy cập vào trang chủ bằng nút bên dướiDưới đây là một số tin tức mới nhất có thể bạn quan tâm.

Tin công nghệ
25-04-2024
Việt Nam sắp phóng vệ tinh mới

Thông báo
23-04-2024
Thông báo lịch nghỉ lễ 30/4 và 1/5

Tin công nghệ
24-04-2024
GIGABYTE ra mắt nền tảng AI toàn diện và mạnh mẽ tại NVIDIA GTC

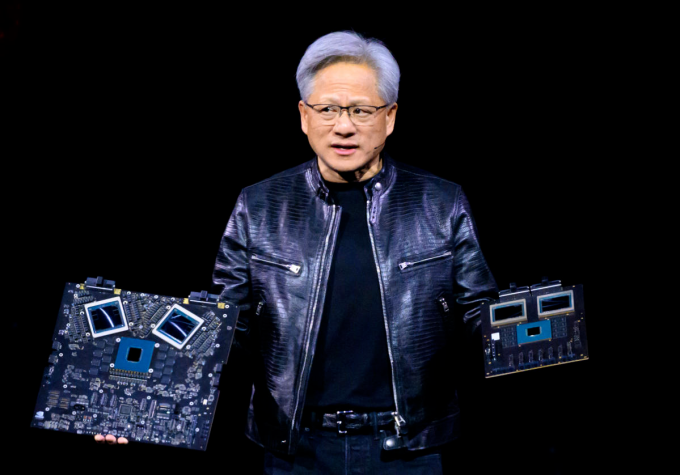
Tin công nghệ
22-04-2024
Ông lớn công nghệ tích cực gom chip AI

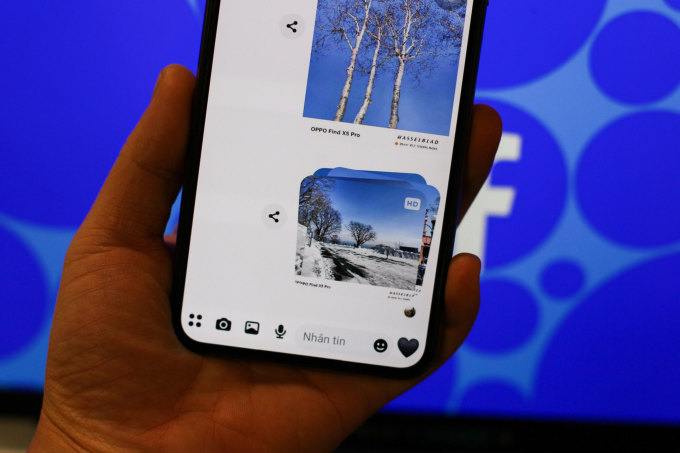
Tin công nghệ
22-04-2024
Messenger chính thức cho gửi ảnh HD

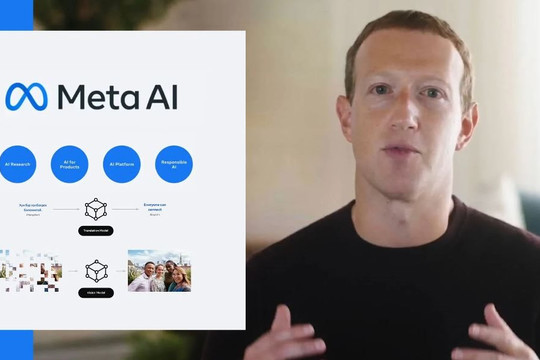
Tin công nghệ
20-04-2024
Meta ra mắt mô hình ngôn ngữ AI Llama 3, cạnh tranh vị trí dẫn đầu với OpenAI

Tin công nghệ
15-04-2024
CEO của Apple đang có mặt ở Việt Nam
-9435336c72faf.jpg)
Việt Nam
05-04-2024
VDO giao hữu bóng đá với Viettel IDC

Thông tin hữu ích
05-04-2024
Chiêu lừa đảo chiếm đoạt tiền trong tài khoản, ngân hàng cảnh báo




